サイト上で商品やサービスの訴求したりアクションを発生させるのに絶対必要になるバナーですが、デザイン経験が無いのに自分で作るとなると難しいですね。
かと言って外注もできない、時間もかけられ無い時、簡単にそれっぽいバナーが作れてしまう3つの手順を公開します。!!また、バナーを作る上で便利な無料で使える素材サイトも合わせてご紹介します。
プロのデザイナーの様なカッコイイ物はできませんが、フォトショップやイラストレーター、ファイヤーワークスを使った事があれば、htmlしかやった事無いなんて人でも簡単に自分でバナーが作れるようになると思います。
手順: 1 まずは画像を配置しよう!
それっぽくバナーをデザインするには、画像が重要なのですが、、、実際には画像素材が無いなんてことは良く有ります。また、画像があっても使いづらかったり、ダサかったりと、実はデザインをする上で一番自由度が低いのが画像です。なのでまずこの画像を先にレイアウトして、自由の度の高い文字やデザインで調整してしまうのがてっとり早くデザインするコツです。
商品画像や人物画像などメインとなる画像がある場合はそれも重要ですが、背景に置く画像も見た目を良くする上で重要ですので、まずは背景画像を選びましょう。
画像を選ぶ上でのコツは訴求したい物のイメージを3つほどピックアップしてそれに近い画像を選びます。もちろんメインの画像の邪魔にならないものが好ましいです。また、この背景画像選びは正直そんなに時間をかけるところではありません(どうせ薄くしたり目立たないようにしてしまうので。)ちゃっちゃっと選んでしまいましょう。
例
- 【eco】→ 森の画像
- 【信頼】→ 自信に満ちたサラリーマンの画像
- 【高級】→ 高層ビルからの夜景
無料の写真素材選びにはここがおすすめです。
http://www.ashinari.com/(完全無料)
http://www.photo-ac.com/(一部無料※安いので有料会員になってもOK)
商品、訴求対象によってイメージは変わりますがこんな感じで選びます。背景として配置する時はメインのコピーやメインの画像や商品の画像の邪魔にならないよう、薄くしたりグラデーションにしたほうが良いでしょう。
次に商品や人物などメインの画像を背景の上にを置く場合は原則右側に置いてしまいましょう。なぜならその後、コピーを置くのですが、読みやすさやZの法則を考えるとコピーが左に来るのが好ましいからです。また、メインで見せたい画像は切り抜いて使うとキレイに見えますが、毎回切り抜くのは大変なので、画像に右から左に透明になるようにグラデーションにすると背景と馴染みやすくなります。(コピーを左に置く場合)
手順 2 :2つのコピーを考えよう。
考えるコピー(文章)は2つ。メインのキャッチコピーと読ませるコピーです。
メインのコピーは「読ませる」以外に「見せる(デザイン)」と「気を惹きつける」という機能をもたせたいので、分かりやすく、短かめにすることがコツです。
本当はAIDMA(アイドマ)の法則などもあるのですが、知っていてもなかなかプロのようにはいきませんので、ここで悩んで時間を使ってしまうのはもったいないです。
読ませるコピーはメインのコピーの補足や説明したい文章などです。ここはあまり煽りの文章では無いほうが良いかもしれません。淡々と必要な事を書くというほうが時間短縮になると思います。
手順 3 :画像やコピー、サイトに合わせてデザインしよう。
ここまできたら後は文字と周りの装飾をすれば完成です。
まず、キャッチコピーは大きく、そして読ませるコピーの方は小さくするのが原則です。使うフォントの選択は自分の中で基準を作ってしまいましょう。
例
- 【堅い・真面目】→ ゴシック(太さ:標準)
- 【楽しい・POP】→ ゴシック(太さ:太め)
- 【高級】→ 明朝(太さ:細い~標準)
- 【躍動・力強さ】→ 明朝(太さ:太め)
キャッチコピーの大きさはバナーの端からマージンを取った上で、商品画像にかからない程度に大きく。商品画像がない場合は、横いっぱいに使わず、縦の3分の1程度の大きさを目処にします。
色はブランドイメージやサイトのカラーがあればそれに合わせる、なければ商品に使われている色、また背景画像の色と同化しない色を選びます。フォントは明朝でもゴシックでも助詞を小さくもしくは細くする、また一番目立たせたい文字を太くする、文字間のスペースもあまり開かないように気をつけましょう。
あまりスペースがあると「軽い」感じや「内容が薄い」印象をあたえるかもしれません。そして、文字に白フチや背景に近い色の縁をつける。
読ませるコピーの方は文章全体の横幅が、キャッチコピーの横幅を同じなるぐらいで、2行から3行にします。色はキャッチコピーに合わせるか、それより目立たない色がおすすめです。場合によっては3行で箇条書きにするのも効果的かもしれません。
この時点で一度、キャッチコピーと読ませるコピーを見直しましょう。文字数が多すぎて文字が小さいかったら文章を調節して文字を大きくしたり、その逆に少なすぎてスカスカになっていないか、文章がおかしくないか、誤字脱字など。
さて、ここまででだいたい終わりました。正直、プロが作るわけではないので時間やコストを考えるとここまででもよいですが、変なスペースや物足りなさを感じると思います、素人が作るとこの変なスペースが安いっぽい感じになってしまいがちです。
そんな時は「物を置く」のがコツです。物をおいて、スペースを消したり、飾り付けをしてしまって誤魔化してしまいます。どんな物を置くか、どんな飾り付けにするかもイメージによっていろいろです。
例
- 【堅い・真面目】→ 写真を2~3つ規則正しく置く。シンプルな罫線を付ける。
- 【楽しい・POP】→ 吹き出しや爆弾マークを付ける。イラストや短いコピーを追加して斜めに配置。
- 【高級】→ クラシカルな飾り罫線を付ける。切り抜き写真を配置する。
- 【躍動・力強さ】→ 吹き出しを付ける。爆弾マークを付ける。アンダーラインや指マーク、ビックリマークを付ける。
イラスト・罫線の素材選びにはココがおすすめです。
http://frames-design.com/(罫線素材 完全無料)
http://freeillustration.net/(イラスト素材 完全無料)
http://www.ac-illust.com/index.php(イラスト素材 一部無料※安いので有料会員になってもOK)
http://www.silhouette-ac.com/(シルエット素材 一部無料※安いので有料会員になってもOK)
バリエーションに困ったときは写真とコピーの位置を交換するだけでも印象は変わります。
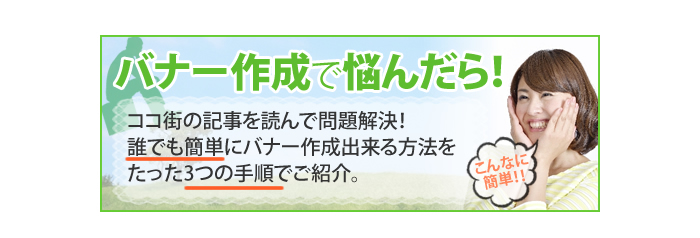
試しに30分でつくってみました。
それぞれ今回説明した方法を取り入れています。
実際にこのバナーを作成する上で使用した素材です。
使用素材
http://www.silhouette-ac.com/detail.html?id=120887
http://www.photo-ac.com/main/detail/243807?title=%E8%8D%89%E5%8E%9F%E3%81%A8%E9%9D%92%E7%A9%BA%20#2
http://frames-design.com/wp/?p=647
http://frames-design.com/wp/?p=598
まとめ
実際に作った物はどうだったでしょうか。良くないにしても、ごまかし・・いえ、それっぽく作れたかと思います。一時間もかければもう少し良くなるかも・・・
デザイン技術やマーケティング手法が全く入ってないのでプロのデザイナーのようには作れませんが、時間もコストも経験もないのに、それっぽくバナーを作らないと行けない時に参考になればと思います。