「グラフィックソフトでWebサイトを作ったけど、なんだか見栄えが良くない」「画像にはこだわったつもりなのに…」等など、Web作りに挑戦した人の中で「見栄えの問題」に行き当たっている人も多いはず。こんな時には、Webページの見た目を大きく変える存在『タイポグラフィ』に気を配ってみましょう。
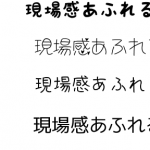
『タイポグラフィ』とは、カンタンに言えば「文字デザイン」のこと。「文字デザインなら、ちゃんとフォントは選んだけど?」と思う人もいるかもしれませんね。もちろんフォント(書体)選びもタイポグラフィのひとつです。しかし『タイポグラフィ』とは書体そのものだけでなく、字の間隔や大きさを調整し、文字全体のレイアウトを見やすく美しく整える技術のことも指すんですよ。
Webデザインの世界では、デザイン全体の95%を占めるのは『タイポグラフィ』であると言われています。まずは大きく目立つ「タイトル」の部分からタイポグラフィのテクニックを取り入れていきましょう。
1.文字の間隔を詰めてみよう
「文字詰め」はタイポグラフィの基礎であり、最も重要とも言われる箇所。Photoshop等のグラフィックソフトで入力した文字は、一文字ずつの間隔がやや広がりすぎている状態なのです。
[テキスト入力しただけの状態]
一文字ずつの隣の文字との間隔にも注目です。例えば小さな「ツ」の周辺の間隔とその他の文字間隔、だいぶ違いますよね。また「Web」という同じ半角英数字を使っていても、大文字と小文字が交じるだけで「W」と「e」の間、「e」と「b」の間の間隔も違ってしまっています。
一つ一つの文字間を調整する機能「カーニング」と、文章全体の間隔を整える「トラッキング」で間隔を調整していきましょう。
1)自動カーニングで文字間を調整する
PhotoshopやIllustratorには、選択した文章の文字間隔を自動的に整える「自動カーニング」機能があります。文字数が多い場合やカーニング作業に慣れない場合には、まず自動カーニングで或る程度文字間隔を整えた方が作業時間を短縮できるのでオススメです。
- 自動カーニング(メトリクス):フォント(書体)の情報をアプリケーション側が持っており、情報を文字として文字間隔を調整する
- 自動カーニング(オプティカル):文字情報が無いため、アプリ側がバランスを独自に判断して文字間隔を調整する
日本語文字の場合フォントの文字情報をアプリ側が持っていないことが多いため、オプティカルを使うことが殆どとなりますが、両方を試してみるのも手です。
[自動カーニング後]
2)手動カーニングで文字間隔を調整する
文字詰めの基本は手動カーニングです。PhotoshopやIllustratorなら、文字を詰めたい箇所にカーソルを置いてから「【alt】+矢印キー(←/→)」を押すだけで文字間を調整していくことができます。
[手動カーニング後]
特に小さい文字「ツ」や「」(カギカッコ)、句読点類は文字間隔が開きすぎていることが多いので注意して詰めていきましょう。カーニングに慣れたら、1)の自動カーニングを使わずに最初から手動で文字詰めをした方がより高いクオリティに近づきますよ。
3)トラッキングで文章全体の文字間隔を調節する
トラッキングは、カーニングで決定した間隔比率をキープしながら文章全体の文字間隔を調節してくれます。
[トラッキング後]
間隔が整うだけで、印象が変わってきますね。文字詰め作業の途中では、時々拡大・縮小表示をしてみたり、紙面にプリントアウトしてみるのもおすすめです。別の視点で見ることで、間隔の違いに気づくことも多いですよ。
2.文字の大きさを揃えてみよう
同じフォント(書体)で同じ文字サイズ(ポイント)を指定していても、文字の種類によっては大きさが異なるもの。漢字はひらがなやカタカナよりも大きくなりがちですし、半角英数字などは小さく見えてしまいがちです。そこで小さく見えがちな英数字を少し大きくサイズ変更してみましょう。
[文字サイズ変更前]
[文字サイズ変更後]
3.文字の大きさを変えて、動きを出してみよう
タイトル等を目立たせたい時・注目させたい時には、一文章内の文字の大きさを変更して動きを出してみましょう。まずは強調したいワードのサイズを大きくしてみます。
[文字サイズ変更後]
文章の中の「助詞」のみを小さくしてみるのも効果的です。
[文字サイズ変更後]
強弱をつけて動きが出た箇所は、Webページの中でも目が止まりやすくなります。特に目を引きたい箇所には動きを出してみましょう。反対に安定感を出したい場合や、サラッと読んでほしい箇所、読みやすさを重視する場合などは、2.のテクニックで文章全体の文字の大きさを均一に揃えておくのが有効です。
この他、日付や時刻、価格などを表示する時に「単位」を小さく表示するのも基本的なテクニックとなります。
4.記号を控えめにして文字を目立たせよう
句読点(、。)や括弧()・カギ括弧「」、三点リーダ(…)、中黒(・)、ハイフン(-、=)、疑問符(?)感嘆符(!)等の記号類は、まとめて「約物(やくもの)」と呼ばれています。特に括弧類などがタイトルに含まれている場合、その部分ばかりが目立ってバランスが悪くなることも。強調したいのは括弧の中の文字なのですから、約物には控えめになってもらいましょう。
- 記号部分だけ細めのフォントに変更してみる
- 記号部分だけサイズをやや小さくする
- カーニングで記号の周辺の間隔を詰める
[約物変更後]
5.文字のラインを揃えてみよう
フォント(書体)にはそれぞれ文字を組む際の基準となる基準線(ベースライン)があります。日本語の文字の場合には原則として文字全体の高さの12%程度の位置となっていますが、英数字の場合にはベースラインが複数存在しています。
そのため、英数字と日本語が混じった文章では文字のラインが揃わず、見た目に良くないことも多いのです。また記号類(約物)のベースラインを変更することでも、印象は変わります。
PhotoshopやIllustratorなら、ラインを変更したい箇所を「【Shift】+【alt】+矢印キー(↑/↓)」を押すだけでベースラインを微調整していくことができます。
- ベースラインを全体を下で揃える場合、半角英数字はベースラインを僅かに下げる(1%~5%程度)下げる
- 半角の記号類はベースラインを少し上げ、日本語に揃える
- 「」などの約物はベースラインを上下に広げて圧迫感を抑える
またサイズの異なる文字が並ぶ場合、ベースラインを下揃えではなくセンターで揃えてみると見た目が多く変わってきます。
おわりに
Webデザインの世界と言うと「センスがなければダメ」と思われがち。しかし今回ご紹介したテクニックは既に一定の規則性が出来上がっているものですから、ルールを守って丁寧に作業をしていけば、誰にでもWebデザインの出来栄えをアップしていくことができます。ディテールにこだわることで全体の印象が大きく変わってきますから、ぜひ細かい部分に気を使ってみてくださいね。