アニメーション動画の作成は、専門の知識や高価なソフトを使わないと出来ないと考えがち。しかし、なんと無料でアニメーション動画を作ることができるWebサービス”Animatron”が登場しているんです。
対応言語が英語・スペイン語・韓国語なので私は英語で使っているのですが、慣れるとwebコンテンツとして使えるアニメーション動画が簡単に作成できます!アニメーション動画作成の知識がなくても、アプリ内にあるテンプレートアニメーションを使えば誰でもオリジナルのWebコンテンツを時間をかけずに作れますよ。
今回はそんなAnimatronを使ってアニメーション動画の作り方をご紹介します。合わせてココ街紹介アニメーションも楽しんでくださいね。
アニメーション動画作成サービス”Animatron”って?

https://www.animatron.com/landing
無料で簡単にアニメーション動画が作れる!
Animatronは、無料にも関わらず本格的なアニメーション動画をカンタンに作成することができるWebサービス。簡単な登録をするとAnimatron内に作成したアニメーション動画を保存でき、作成自体は登録をしなくても可能です。
有料版もありますが、20動画までなら無料で作成ができる太っ腹なサービスです。日本語には対応していませんが、チュートリアル動画が充実していて世界中のAnimatronユーザーが作成したアニメーション動画を観て使い方を学ぶことができます。チュートリアル動画は編集画面も観られるので、英語が分からなくても安心です。
アニメーション動画を様々な形式で保存もできる!
Animatronで作成したアニメーション動画は、HTML5で書き出し簡単にサイト内に挿入できるだけでなく、「SVG」「GIF」「video」として保存が可能です。
また、SNSでのシェアも簡単にできます。本格的なアニメーション動画まではいかなくても、サービス紹介や解説向け動画コンテンツの作成には充分対応してくれます!
まずはココ街紹介アニメーションを観てみよう
ココ街を紹介する動画を試しに作成してみました!日本語は入力できないので、画像として別に作成しています。テンプレートを使って編集するだけで、アニメーション動画を簡単に作ることができました。
使い勝手は、illustratorと動画編集ソフトを足して2で割ったというイメージです。全くアニメーション作成の知識がなくても、試しに1回使っただけで作成できましたよ。(スマホから観る場合はスマホを横にして観てください)
ちなみに最初に作成したものは・・・
こちらはテンプレートしか使っていません。今回は入れませんでしたが、音声も入れることができます。コンテンツとして様々な紹介に使ったり、上級者のチュートリアルで勉強し本格的なアニメーション動画も作成できそうですね。
アニメーション動画を作ってみよう
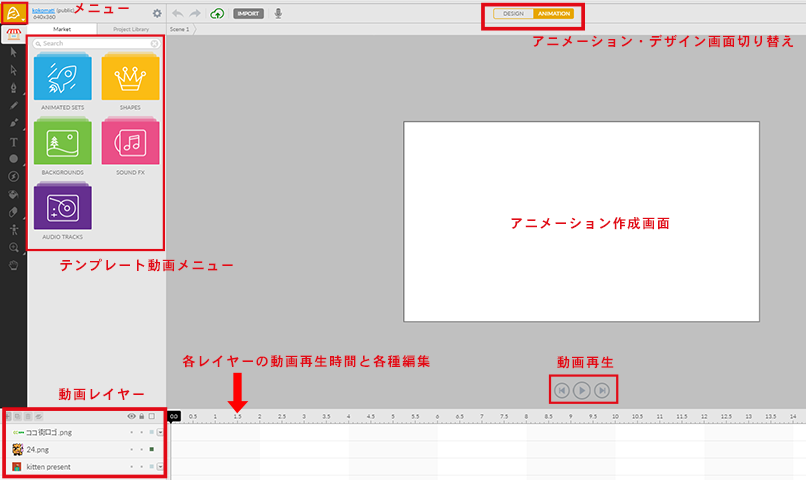
基本画面の紹介
さて、アニメーション動画初心者でも簡単に作成できることが分かったところで、実際の作成方法をみていきましょう。まずは作成画面の基本的な紹介です。
illustratorやphotoshopで作成するように、Animatronでもデザイン画面に切り替えることで静止画的な作成も可能です。また、テンプレートはドラッグ&ドロップすることで挿入できます。
Animatron外部のコンテンツも基本的にはドラッグ&ドロップで挿入します。
画面の違いについて
画像やテンプレートは、デザイン・アニメーション画面を切り替えて編集します。
アニメーション動画編集:デザイン画面
デザイン画面ではコンテンツの初期位置の設定を編集します。
デザイン画面では、画像やテンプレートの最初の配置を決めたり、動画内で使いたい画像を作成・編集できます。また、傾きや大きさも変えることができます。
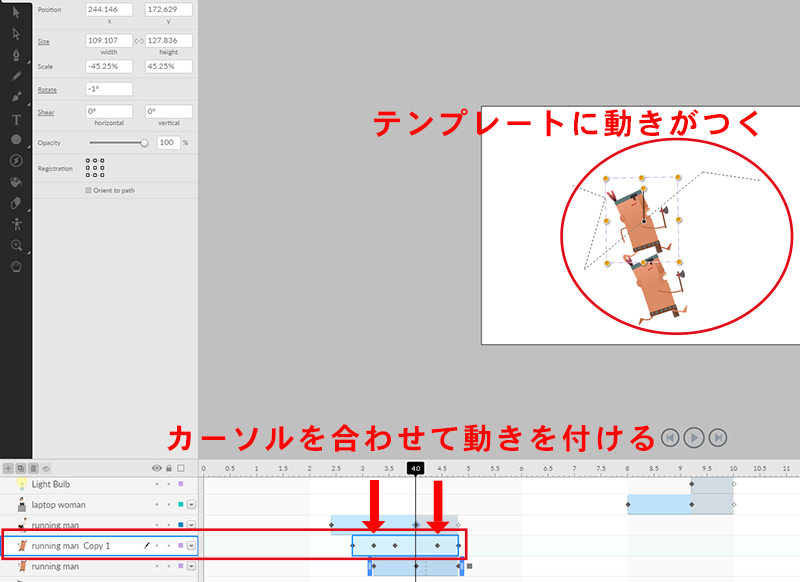
アニメーション動画編集:アニメーション画面
アニメーション画面は、コンテンツに動きをつける画面です。
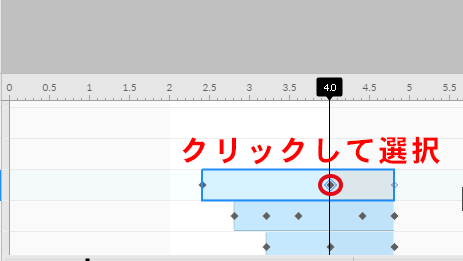
動きをつけたいレイヤーをクリックし、カーソルを動かしたい部分に合わせてコンテンツを動かしたい場所に持って行くと動きがつきます。
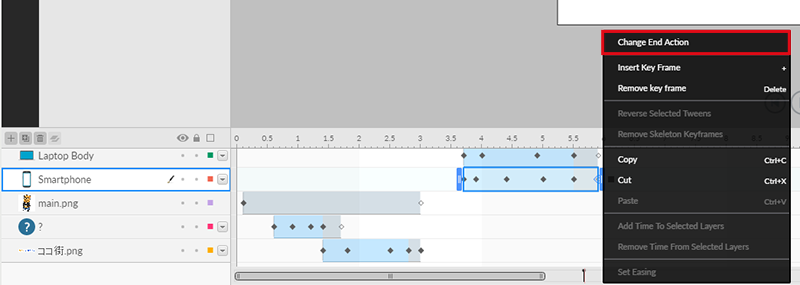
また、コンテンツは最初時間が切れていないので・・・
レイヤーを選択し右クリック”Change End Action”をクリック
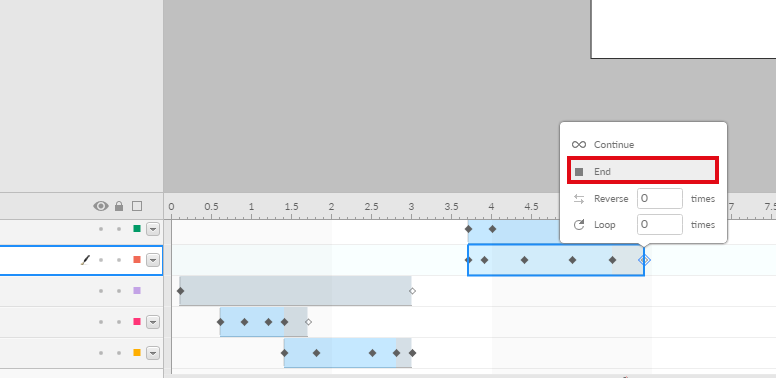
“End”を選択することで動画の長さをカットできます。動画編集をしたことのある人は分かると思いますが、各レイヤーの時間編集部分を引っ張るとタイムを長く/短くできます。
アニメーション画面はPhotoshopやillustratorには無い画面なので、動画編集に慣れていない方はこの画面でデザインの編集をすると変な動きがついてしまうので要注意ですよ。
ちなみに付けた動きを消すには・・・
消去したい動きをクリックし、Backをクリックすれば消去できます。
基本的な編集方法だけ触れましたが、レイヤーについてはillustratorやphotoshopと同様に並べ替えや名前変更などあまり変わりません。
応用的な動きの付け方はチュートリアルを観て覚えるのが良いです。まずは実践してみて、分からないことや参考にしたいことは豊富なチュートリアルから探してみましょう。
作成したアニメーション動画を保存・アップしよう
さて、作成したアニメーション動画を保存やhtml5に書き出してサイト内に掲載しましょう。
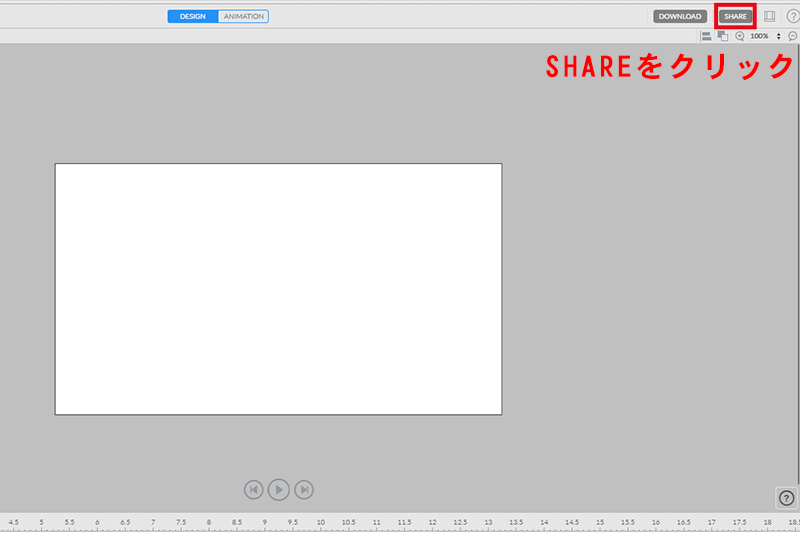
右上の”SHARE”をクリックします。
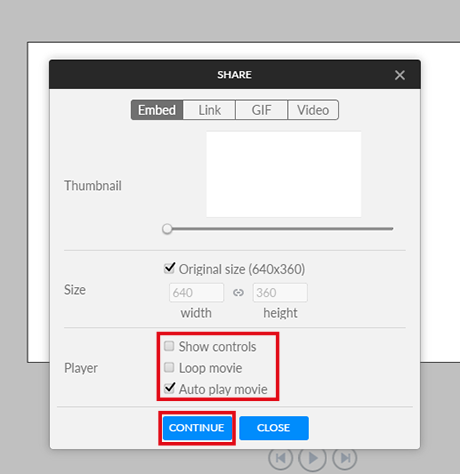
“Player”で動画の再生方法を選びます。”Show controls”は「再生パネルの表示有無」、”Loop movie”は「動画を繰り返し再生するか」、”Auto play movie”は「動画を自動再生するか」です。必要なものにチェックを入れましょう。”continue”を押すとHTML5のタグが自動生成されます。
コーディングの知識がなくてもそのまま貼り付ければ良いだけなのでとても便利ですね!また、SHAREボタン隣の”DOWNLOAD”からPNGやSVG形式で動画をダウンロード可能です。
まとめ
いかがでしたか?サービス紹介や文章だけでは分かりにくいコンテンツの紹介などに気軽にアニメーション動画を作成できるAnimatron。その使い道は様々ですね。
また、他の動画を挿入することもできるのでかなり高度な動画も作成可能です。少しでもアニメーション動画に興味のある方は是非一度試してみてくださいね!