
Webフォントをご存じですか?ウェブの最新技術であるWebフォントには、魅力的なメリットがあります。ターゲットとなるユーザーに的確に訴えかけるためにも、ぜひ検討しておきたいものです。Webフォントの特徴や、得られる効果について見ていきましょう。
Webフォントとは?
Webフォントとは、その名の通りネットを活用したウェブ技術のこと。CSS3から追加された仕様です。ページのテキストに使うフォントファイルを、ネット経由でダウンロードして利用します。以前は欧文フォントがほとんどだったWebフォントですが、最近では日本語Webフォントも充実してきました。通信速度などネットインフラの改善もあり、最近ではウェブ業界でも注目を集める技術の一つになりました。
Google Fonts(https://www.google.com/fonts/)
Googleが提供している無料のWebフォントサイトです。全て無料で利用することができます。
Webフォント導入による効果
さて、Webフォントを導入することのメリットはどういったことなのでしょうか?大きく3つありますので、順に見ていきましょう。
1つ目は、ユーザーの環境に依存しないこと。従来のフォントはユーザーの端末(PCやスマホなど)に指定したフォントがインストールされていないときちんと表示されませんが、Webフォントでは表示したいフォントをネット上からダウンロードするため、ユーザーの端末にインストールされている必要がありません。意図したフォント、つまり意図したデザインでページを表示することができるのです。
2つ目は、ウェブページに載せる画像を減らせることです。今までは特殊なフォントをロゴや目立たせたい箇所で利用するには、テキストを画像化しアップした上で表示させる必要がありましたが、Webフォントを利用することにより、テキストを画像化する必要がなくなりました。これにより画像制作の予算や管理の工数を節約できるようになりました。また、検索エンジンが画像ではなくテキストとして認識するため、SEOの面でもはるかに有利なんです。
3つ目は、ユーザビリティの向上です。Webフォントはテキストなので、コピペやサイト内検索も可能になります。ユーザーにやさしい、ということですね。どうです?Webフォント、なかなか良いでしょう?
Webフォントの使い方
最後に、Webフォントを使う方法についてご紹介します。
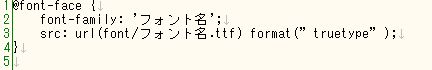
はじめに、ウェブページのスタイルシート(CSSファイル)に、@font-faceを使ってWebフォントの設置場所を書きます。
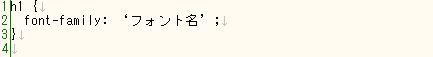
次に、Webフォントを適用させたいスタイルにWebフォントを追記すれば完了です。とっても簡単!
あとがき
いかがでしょうか。Webフォントを使う時のコツは、アイコンやロゴなど、適用箇所を限定することです。使える日本語Webフォントも多数あるので、うまく活用していきたいものですね。最後にWebフォントを利用しているサイトを紹介しますので、是非、参考にしてみてください。
Smart(http://www.smartusa.com/default.aspx)
2人乗りのコンパクトカー「smart」を販売しているドイツの自動車メーカーのWebサイトです。
ドラマチック四街道(http://dramaticyotsukaido.com/)
四街道市地域振興財団と四街道市が運営している「ドラマチック四街道プロジェクト」の公式サイトです。