WEBサイト運営の時短に使えるサイトについてまとめました。素材サイトから、デザインやコーディングの役に立つサイトまで。日ごろの作業を効率化してくれる便利なツールもたくさんあります。
より効率的に作業をするために、あなたに合った便利なツールをみつけてください。
素材(写真、イラスト)編
写真素材やイラスト素材が手に入るサイトです。ほとんどのサイトが個人利用・商用利用ともに可能ですが、各サイトの利用規約を確認した上で使用するようにしてください。
写真AC
豊富な写真素材が手に入るサイトです。カテゴリーごとに分類されていて、検索機能も使いやすいです。ほとんどが無料の素材なのですが、サイズによっては有料のものもあります。個人利用、商用利用ともにOK。
同じ会社が運営している「イラストAC」や「フォントAC」などのサイトも使えます。
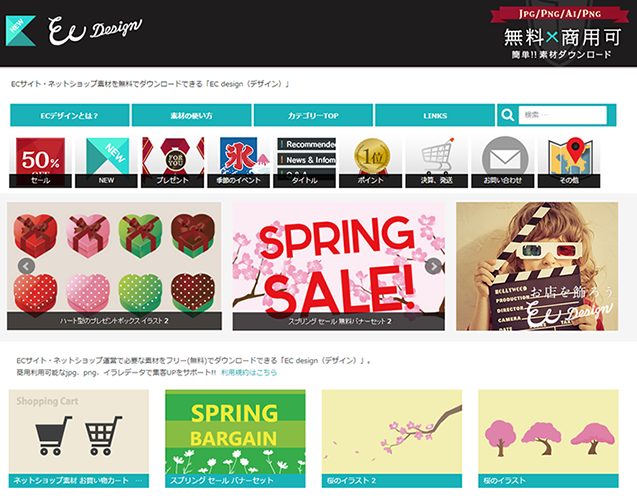
EC design
無料のイラスト素材が手に入るサイトです。サイト自体が、ECサイトやネットショップでの使用を想定して素材を提供しています。カートや新着情報、季節の素材など、オンラインショップで使える素材が多数ラインナップされています。
対応しているファイル形式は、JPG/PNG/AI/EPSの4種類。個人利用、商用利用ともにOKです。
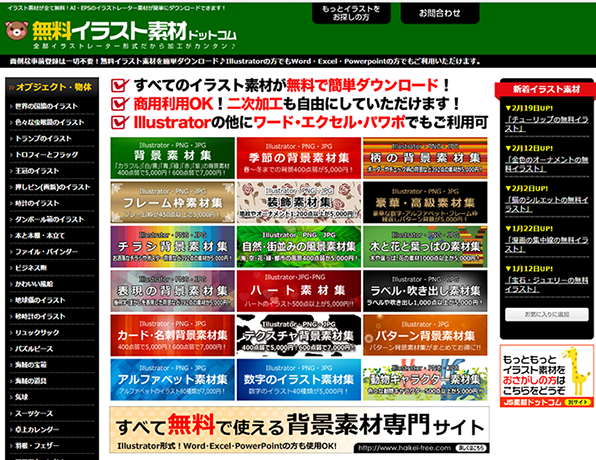
無料イラスト素材.com
無料のイラスト素材がダウンロードできるサイトです。WEBサイトをつくろうとすると、あらゆる要素にデザインが必要。このサイトでは背景やフレーム、装飾用など、実用的な素材が多く配布されています。対応しているファイル形式は、AIとPNGの2種類です。個人利用、商用利用ともに可。
プログラミング編
HTMLやCSS、JavaScriptなど、プログラミング関連の便利ツールです。
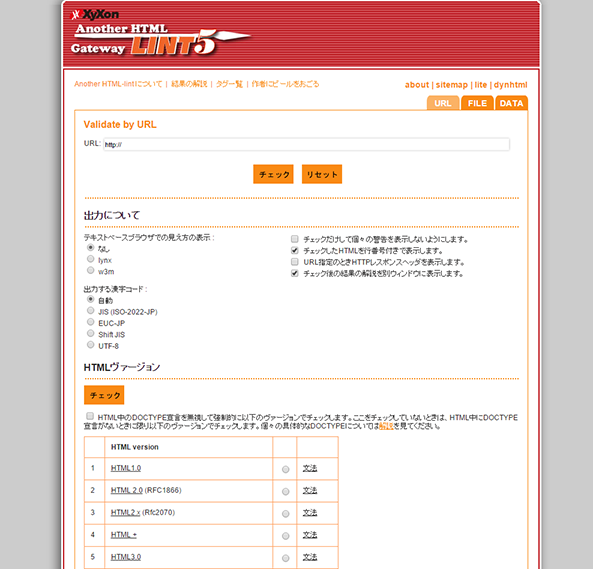
Gateway Another HTML-lint 5

http://www.htmllint.net/html-lint/htmllint.html
URLを入力するだけで、ページのHTML構造をチェックしてくれるツールです。HTMLの文法間違いがリストアップ表示されます。こういったエラーが残っていると、内部対策で不利になります。
エラーが見つかった場合は修正しておくようにしましょう。HTML5以外のバージョンの文法もチェックできます。また、チェックした結果を「よくできました」「がんばりましょう」などと表示してくれるのもおもしろいです。
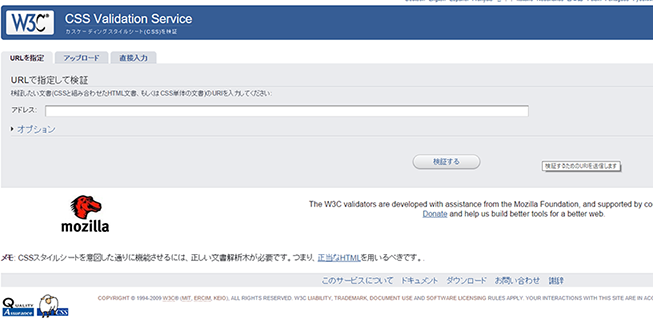
CSS文法チェックツール

http://jigsaw.w3.org/css-validator/validator.html.ja
こちらはCSSの記述についてチェックしてくれるツールです。上のツールと同様、CSS文法に問題のある箇所をリストアップしてくれます。使い方も簡単。
ページのURLか、CSSファイルを直接指定するだけで、チェックが開始されます。エラー内容が日本語で確認できることも嬉しいですね。
Online Javascript beautifier
圧縮されたJavaScriptコードを、見やすいかたちに整形してくれるツールです。JavaScriptコードに不具合があったり、カスタマイズをしたくても、圧縮ファイルしか手もとにないことも稀にあります。そういった時に活躍してくれるツールです。
WEBデザイナーには中々分かりづらいJavaScriptを、手助けしてくれるありがたいツールです。
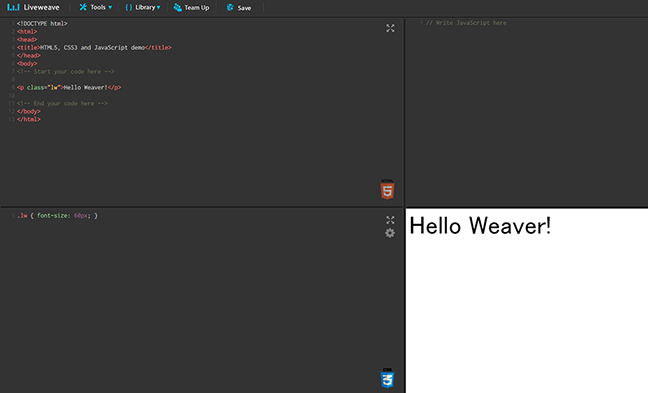
Liveweave
HTML、CSS、JavaScriptをリアルタイムで編集できるツールです。編集した内容は直ちに反映されて表示されます。コードの編集以外にも便利な機能がついていて、カラーパレットや編集したソースをダウンロードすることもできます。ダミーテキストの挿入も可能。
デザイン編
画像などのデザイン素材を管理したり、ページのレイアウトをデザインする時に使えるツールです。
知っていると一つ一つPhotoshoopやIllustratorで作る時間を削減できるものも。時短に超便利なのでWEBデザイナー必見ですよ。
Optimizilla
JPEGやPNG画像を、画質を保ったまま圧縮してくれるツールです。画像が多いと、ページの表示に時間がかかってしまうことがあります。
JavaScriptで画像の読み込みを非同期にしてもいいのですが、画像ファイルのサイズを落とすことが一番手っ取り早い方法です。こちらのサービスでは、一度に最大で20個までの画像をアップロード・圧縮することができます。
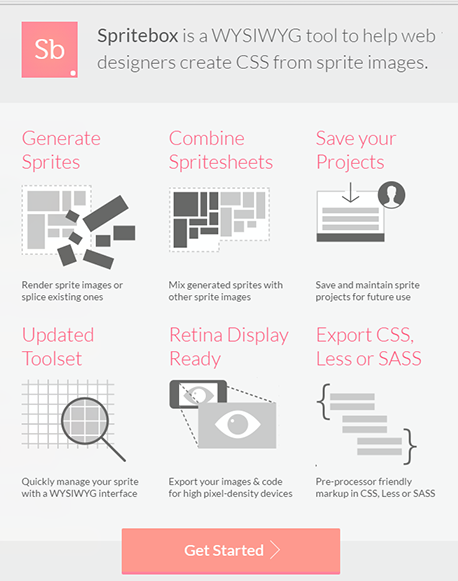
Spritebox(スプライトボックス)
CSSスプライトをするときに役立つサイトです。CSSスプライトもデザインやページ速度の向上に役立つ技術なのですが、画像やCSSの用意が面倒なことがあります。このツールを使うと、スプライト用の画像からCSSを生成することができます。
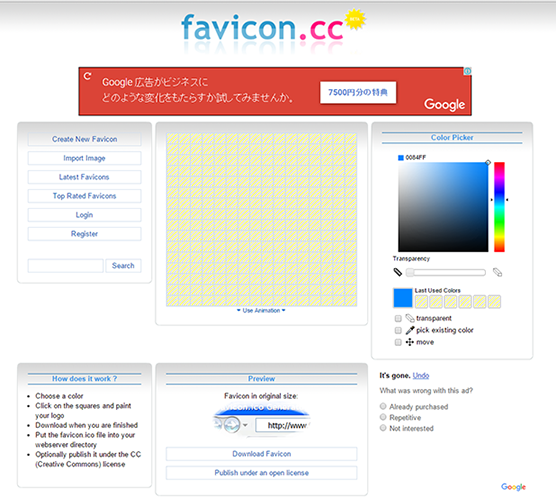
favicon.ico Generator
favicon(ファビコン)とはChromeなどのブラウザでページを表示したときに、タブにあらわれる小さなアイコンです。faviconを設定していない場合は、ブラウザのデフォルトのfaviconが表示されます。WEBサイト制作をするなら、faviconも設定しておきたいもの。
このサービスでは、アップロードした画像からfaviconを自動生成してくれます。作成されたfavicon.icoファイルを任意のフォルダに配置して、HTMLから指定すればfaviconが表示されるようになります。
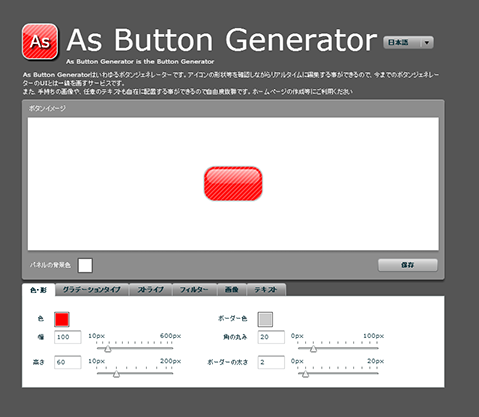
As Button Generator
ウェブページにはさまざまな要素がありますが、その中でもボタンはとても大事。ユーザーからのアクションを促す、デザインの良いボタンを設置したいものです。
As Button Generatorは、ブラウザから簡単にボタン作成ができるツールです。カラーやボーダー、画像の挿入ができ、見栄えの良いボタンをサクっと制作できます。
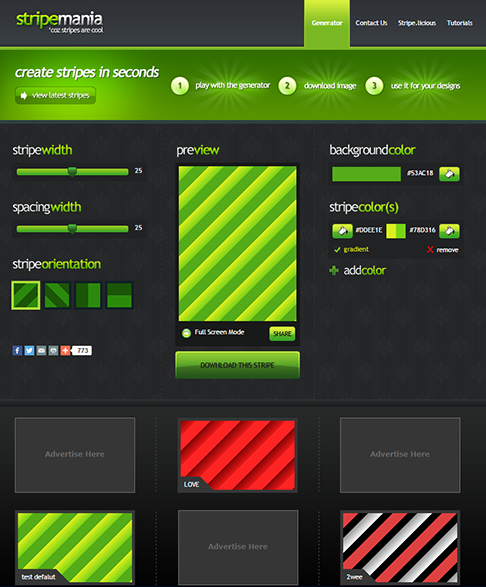
Stripemania
背景画像が作成できるツールです。ツールの名前にあるように、さまざまなストライプ柄の背景が作成できます。ストライプの方向(斜め、横、縦)のほか、ストライプの色や太さ、背景色などのカスタマイズが可能。作成した背景画像は、PNGもしくはGIF形式でダウンロードできます。
gridulator
WEBデザインでは欠かせない、グリッドの作成ができるツールです。Photoshopで逐一つくってもいいのですが、こういったツールを使うと時短ができるのでぜひ活用していきましょう。使い方は、全幅とカラム数を選択するだけ。作成したグリッドはPNG形式でダウンロードできます。
SEO対策編
Googleなどの検索エンジンで上位にランキングされるためにはSEOが欠かせません。ここでは内部対策を中心に、SEOに使えるツールをまとめました。
SimilarWeb(シミラーウェブ)
WEBサイトの競合分析ができるツールです。Google Analyticsと似たツールなのですが、データ収集方法が根本的に異なります。SimilarWebは世界中からのサンプルデータをもとに、アクセス情報をまとめています。
Google Analyticsとは異なる視点からアクセスがチェックできますし、データがnot providedとして表示されてしまう心配もありません。両ツールを併用すると、より的確なアクセス解析ができるでしょう。
SEOチェキ!
ページのSEO情報をまとめてチェック、閲覧することのできるツールです。titleやmeta情報、h1などの重要タグほか、被リンク数や利用ホスト、Facebookのいいね!数まで確認することができます。
こういった情報はExcelなどのソフトで管理することが一般的なのですが、そのためのサポートツールとして活用できます。
その他
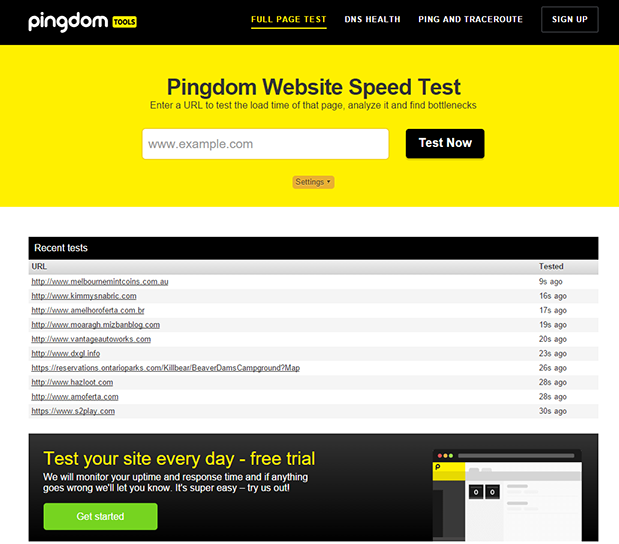
Pingdom Website Speed Test
スマホやタブレットが普及したこともあり、WEBサイトの表示速度は以前よりも重要さを増してきました。Pingdom Website Speed Testは、URLを入力するだけでページの表示速度を計測してくれるツールです。
ページURLを入力して、Test Nowボタンをクリック。リクエストやロード時間、ページサイズ(データ量)などのデータが確認できます。リクエストの詳細についても表示されるので、ページ速度が遅くなっている原因を知ることも可能です。
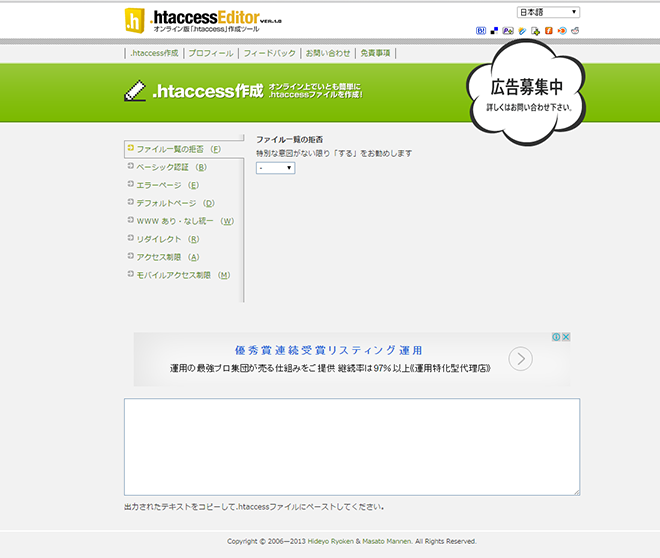
.htaccess Editor

http://www.htaccesseditor.com/
WEBサイト運営では欠かせない、「.htaccess」ファイルの作成・編集ツールです。「.htaccess」ファイルはテキストエディタで作成することが一般的なのですが、コーディングの知識が必要です。
このツールではコーディングなどのテキストを書く必要がなく、項目を指定していくことだけで「.htaccess」ファイルが作れます。
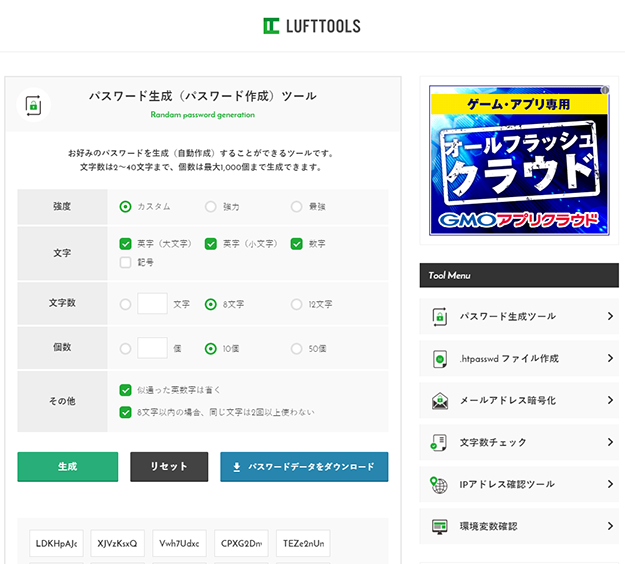
パスワード生成ツール

http://www.luft.co.jp/cgi/randam.php
パスワードを自動生成してくれるツールです。対応している文字数は40文字まで。パスワード強度や使用する文字種などの選択も可能です。アカウントの管理などに活用できますね。
まとめ
どんなに便利なツールも使わなければ意味がありません。どれも便利で時短に適したツールなので、ぜひ積極的に取り入れていってくださいね。
効率的に作業できるツールをみつければ、限りある時間内にもより多くの作業ができますよ。







 ,
,