
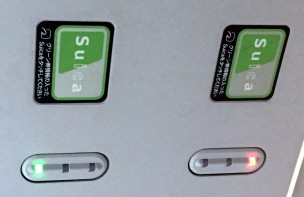
JR湘南新宿ラインのグリーン車は、あらかじめSuicaにグリーン券情報を入れておき、座りたい席のSuicaマークにタッチするという仕組みです。新幹線のように座席指定はできないので、混み合うとグリーンなのに座れないという悲劇が起きますが、確率は少ないということでしょうね。
タッチパネルにはランプが付いていて、空席が一目で把握できます。空席だと「赤」、埋まってると「緑」に光ります。
これ、ちょっと違和感がありますよね?一般的な感覚だと、空席が緑だと思いませんか?最近は駐車場でも同様のランプを見かけますが、空車はやっぱり緑ですからね。
違和感がスキルアップに繋がる?
このような「違和を感じる力」は、WEBサイト制作や改善ポイントを洗い出す際、強い武器になります。特に、ユーザー導線や視認性、可読性といったユーザビリティのチェックに役立ちます。
でも、このスキルは常日頃からトレーニングを心掛けないと、なかなか伸びるものではありません。ウェブ屋であれば、街中や電車内で目に飛び込んでくるコピーやカラー等に対して、「どんな意味があるんだろう?」、「なんで、こうしたんだろう?」と疑問を抱くクセをつけてみましょう。それが、自身のスキルアップに繋がります。
もっと重要なのは、違和感に対して自分なりの答え、仮説を立てること。先ほどのランプの例では、「グリーン(緑)車だから座ると緑に光るようにしたのでは?」というのが、私の仮説です。
ちなみに、緑と赤の間にもランプがあることに気づきましたか?グリーン券情報に登録した駅を過ぎると自動的に赤に戻るので、「降りる駅を通過するとキセル防止で黄色に光る」という仮説は成り立ちません。
赤・緑ランプの答えは?
答えは。。。このランプは何も点かないそうです。さっき、グリーンアテンダントに聞きました(笑)
あまりウェブとは関係ないネタですし、ココ街ではありえないタイトルの短さですが、いかがでしたか?まぁ、これも違和を感じるトレーニングということで。