サイトにアクセスしてきたユーザーは、「パッと見」の印象でそのサイトを読むか読まないかを決めてしまいます。ここで興味を引けるかどうかの重要な要素となるのが、WEBサイトで使われている「フォント(字体)」と「色」。
「適当にフォントを選んでいた」「どんな色でも印象は変わらないと思っていた…」そんなサイトデザインから脱却して、印象の良いサイト作りを目指してみませんか?ここではWEBサイトデザインで知っておきたい「フォント」と「配色」の基礎的な知識をわかりやすくご紹介していきます。
フォント編
まずは「明朝体」と「ゴシック体」を使い分けよう
フォントには様々なものがありますが、和文フォント(漢字・ひらがな・カタカナ用のフォント)の代表的な存在が「明朝体」と「ゴシック体」です。
- ゴシック体
- 明朝体
代表的なフォント:MSゴシック、角ゴシック(角ゴ)、Osaka、中ゴシック体、メイリオ等
縦・横の太さが同一で、漢字・カナのトメ・ハネ・払い等に強弱が無いのが特徴の書体です。「ゴ」「ゴチ」「ゴシ」等と略されることもあります。
与える基本イメージは「力強さ」「明快さ」「現代的」など。書籍・雑誌等の場合、タイトルや見出し等にはゴシック体が用いられることが多めです。WEB媒体の場合には細めのゴシック体が見出しの他ページ本文に用いられることも多く、汎用性の高いフォントとなっています。
代表的なフォント:MS明朝、MS P明朝、リュウミン、ヒラギノ明朝体等
楷書(手でトメ・ハネ・払いをハッキリと書いた文字体)に近いフォント。与える基本イメージは「高級さ」「繊細さ」「落ち着き」等となります。縦組みの新聞や雑誌類の場合、本文には基本的に明朝体が選ばれることが多いです。
また日本人には「読みやすさ」を感じさせるフォントであるため、WEBサイトの場合にも、長文となる本文や・ポイント(文字サイズ)の小さい文章欄・論文等、「字をたくさん読んでもらいたい場合」に明朝体がよく使われる傾向にあります。
ページのイメージに合ったフォントを使おう
例えば同じゴシック体・明朝体でも、太さや丸みの有無で印象は大きく異なります。
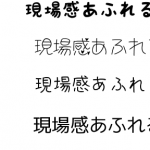
ゴシック体が与える印象の違い
- 太いゴシック体…男性的、快活さ、インパクトが強い、頼もしい
- 細いゴシック体…女性的、スタイリッシュ、シャープ、モダン
- 角ゴシック体…真面目、信頼感がある、落ち着きがある
- 丸ゴシック体…やわらかい、優しい、かわいらしい、ポップ、カジュアル
明朝体が与える印象の違い
- 太い明朝体…威厳がある、男性的である、強い、歴史を感じさせる
- 細い明朝体…繊細である、スマート、中性的、現代的、教育的
自分のサイトや訪れる読者層に合ったイメージのフォントを選ぶことが大切です。では、実際のサイトでどのようなフォントが使いわけが行われているかを見てみましょう。
例1:ビギナー向けの商品説明
SHARP:画面メニューと音声ガイドでやさしく使える 「音声ガイド付きかんたんメニュー」
http://www.sharp.co.jp/4k-recorder/products/tuud1000_feature.html
見出しにはやや太めのゴシック体で目を引くインパクトを与え、本文には細めのゴシック体を使い、モダンでスタイリッシュな電化製品の印象を強めています。
本文の字間が広めに取られており、視認性が高い点(読みやすさが重視されている点)にも注目しておきましょう。

さらに画像内(かんたんメニューの説明)には丸みを帯びたフォントが用いられ、初心者にも「親しみやすさ」「取り組みやすさ、カジュアルさ」を感じさせるようになっています。
例2:高級感のある商品説明
鬼怒川金谷ホテル:鬼怒川金谷ホテルとは
http://www.kinugawakanaya.com/about/
メニューボタン・見出し・本文と多くの部分に細めの明朝体が用いられ、高級感や繊細さ、落ち着きのあるイメージを打ち出しています。
また手書きや筆書きのような強弱のある明朝体を用いることで「和・日本的・伝統的」と言った印象も与えられるため、和食系の飲食店・伝統工芸品等のショップサイトにも使用されることが多いです。

英文字には欧文プロポーショナルフォントを使おう
文章内に英単語(半角英数字)が含まれる場合、その箇所も和文フォント指定のままなのはあまりおすすめできません。和文フォントは文字の幅が基本的に同じサイズに設定されているのですが、英字の場合には文字によって字の感覚がバラバラになり、読みづらい上に間の抜けた印象になっていまいます。
こんな時にはアルファベット用の欧文フォント(Helvetica、Futura、Times等)を使いましょう。欧文フォントはその殆どが文字それぞれの形に幅を合わせた「プロポーショナルフォント」となっているので、わざわざ文字間調節を丁寧に行わなくても読みやすい英文となってくれます。
配色編
各色の基本イメージを抑えよう
まずは色が人に与える基本的なイメージを知っておきましょう。
赤:活動的、生命力がある、元気、情熱的、食欲、エネルギー
「食欲をそそる色」である赤は飲食系でよく使われる色です。マクドナルドが代表的ですね。
マクドナルド
http://www.mcdonalds.co.jp/shop/mcdelivery/index.html

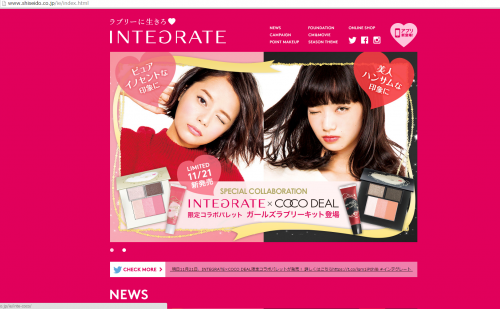
ピンク:優しい、かわいらしい、ロマンチック、女性的
女性が好む色であるピンクはアパレル、コスメ(美容)サイトなどで多用される色。青みの強いピンクは都会的な大人の女性、やわらかいピンクは少女らしさを感じさせます。
資生堂INTEGRATE
http://www.shiseido.co.jp/ie/index.html

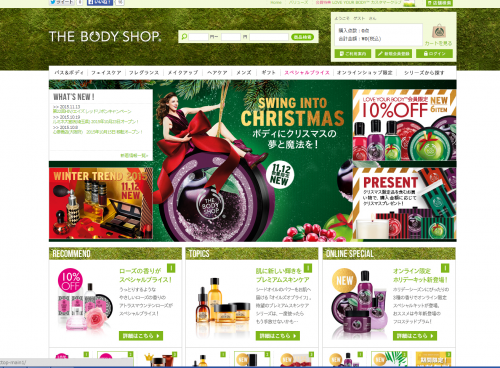
緑:穏やか、ナチュラル、落ち着き、平和的、安心感
グリーンはオーガニックフード、天然素材などを使用した商品を扱うサイト、ナチュラルなライフスタイルを提案するサイトなどでもよく使用されます。
ザ・ボディショップ
http://www.the-body-shop.co.jp/shop/

オレンジ:楽しい、温かい、親しみがわく、思いやりがある、家庭的
家庭向け・ファミリー向け商品のサイトの他、若年層向けの斬新なサービスを扱うサイト等でもよく使われるのが「暖かさ」や「楽しさ」を感じさせるオレンジです。
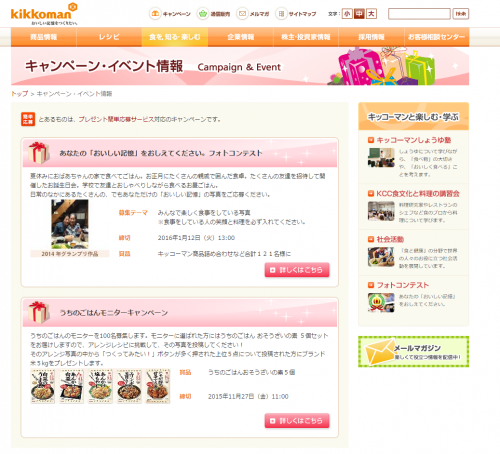
キッコーマン
http://www.kikkoman.co.jp/campaign

黄色:幸福感、快活、カジュアル、好奇心、元気
快活さをアピールする色である黄色は、子供向け商品サイトでもよく使われる色。また「元気になる商品」を扱う健康食品系や、アグレッシブさをアピールしたい企業などでも採用されやすい色です。
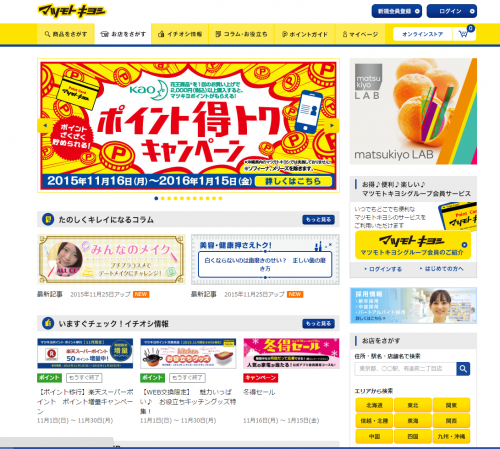
マツモトキヨシ
http://www.matsukiyo.co.jp/

青:知的、クール、清潔感、誠実、リラックス、安らぎ、
誠実さを表す青はビジネスシーンで好まれやすく、法人向けサイトや金融系企業サイトなどでも多用されます。また海・空等を連想させる色であることから、水や海に関わる商品・航空関係などでも使われます。
紫:神秘的、高貴、芸術的、繊細、内向的、高級感
個性的な雰囲気を醸し出す紫は、アート系、ファッション系等の個性派サイトでよく使われます。また色味を抑えた藤色などは高齢者層に「上品さ」をアピールする色でもあり、冠婚葬祭に関わるサイト等でも使用されることが多い色です。
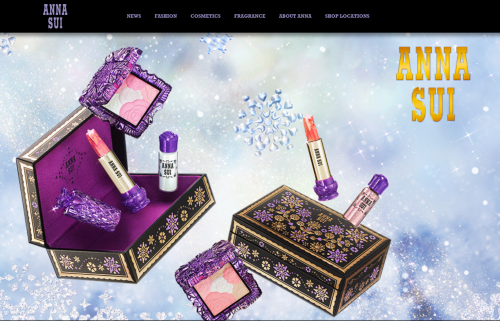
ANNA SUI
http://www.annasui.com/jp/#/cosmetics

白:ピュア、汚れがない、美しい、神聖的、清潔感、軽い、広い
白は医療・美容等の清潔感を重視するサイトや、高級志向の飲食・ホテル等のサービス業サイトでもよく使われる色。また「花嫁」を連想させる色であるため、ウェディング系サイトは白を多用するサイトが多いです。
ホテルニューオータニ博多:ウエディング
http://www.newotani-hakata-wedding.com/

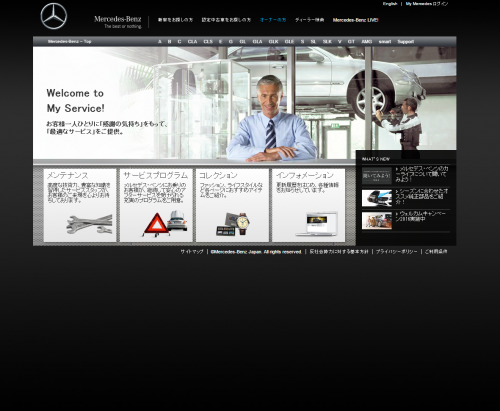
黒:力強い、豪華、高級、威厳がある、都会的、スマート
重厚感のある高級さをあらわせる黒は、男性向けの車や家電等のハイエンド商品、メンズ・アパレル等で好まれやすい色です。また「夜」を連想させるためバー等の夜間経営の店舗でもよく使用されます。
配色パターンでもイメージは変わる?
単色の色のイメージだけでなく、2色・3色以上の色の組み合わせでも与えるイメージを変えることができます。
同系色でまとめる
同系色でまとめた配色パターンは、落ち着きややわらかさを感じさせてくれます。
最も簡単な方法としては、色の色相を変えずに明度・彩度のみを変えるテクニックが挙げられます。絵の具で言うと「白を混ぜる」感覚でしょうか。また赤とオレンジ等の「暖色系」、青と水色等の「寒色系」でまとめるのも手です。デザイン初心者にも取り入れやすい配色パターンと言えます。
実用例 みずほ銀行
http://www.mizuhobank.co.jp/index.html

メインカラーをブルーとし、背景・サブカラーを白・薄いブルーと同系色でまとめた配色パターンです。「青」のもつ誠実さや知的さに「同系色パターン」を加えることで安定感・信頼感・落ち着きといったイメージがより強められ、「誠実で安心できる銀行」という印象を与えています。
反対色でまとめる
反対色でまとめた配色パターンは強いインパクトを与え、スタイリッシュで現代的なイメージを湧かせます。
最も代表的なのは「補色同士」を組み合わせる方法。赤に対しての青緑、黄色に対しての青紫などがあります。「目立たせたい!」「読者の目を引きたい」という時には反対色を使ってみましょう。
ただしページ全体における2色の量のバランスには要注意です。使い過ぎると「派手」「見づらい」「圧迫感がある」等のマイナスイメージを与えてしまうこともあります。
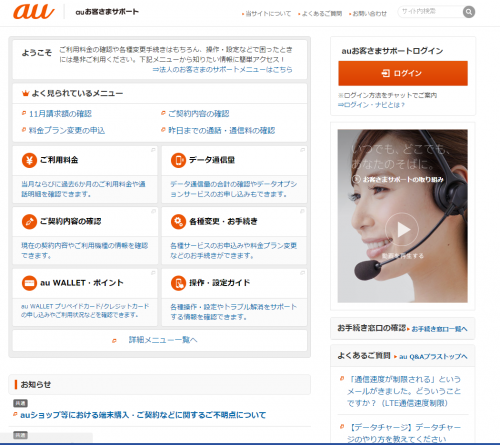
実用例:au お客様サポート
https://cs.kddi.com/?bid=we-we-tpsd-0003

auのイメージカラーであるオレンジをメインカラーとし、選択項目の文字色に反対色のスカイブルーを取り入れた配色。活気や親しみやすさを持つオレンジに反対色を加えることで、オシャレでスタイリッシュ、斬新な携帯・スマホサービスを展開させているイメージを強調させています。
色のトーンでまとめる
4色以上など、白・黒以外のカラーをたくさん使いたい時には色のトーン(明るさ・鮮やかさ)をまとめてみましょう。例えばペールトーン(淡色)でまとめれば、ページ全体を優しく可憐なイメージにできます。反対に明度の低いダークトーンで揃えれば、落ち着きのある大人らしさを表現できることも。
やや上級の配色パターンですが、上手に使えばファッショナブルさやセンスの良さをアピールできるテクニックです。
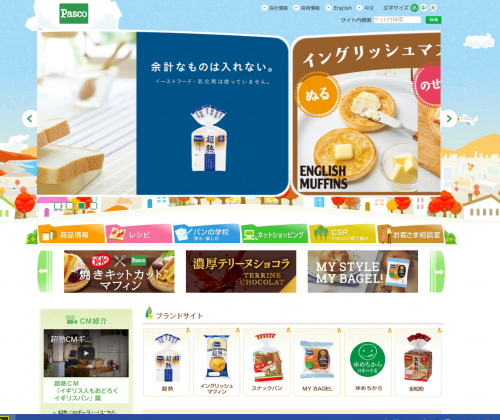
実用例 Pasco
http://www.pasconet.co.jp/

イラストやメニューバーに多彩な色が使われていますが、全ての色が柔らかく温かみのあるトーンで統一されています。優しさと適度なオシャレさをアピールする配色です。ビビッドさ(彩度)をやや抑えた多色使いは特に女性から好まれやすいトーンであり、女性向けの飲食店・雑貨店・ファッション(アパレル)等でもよく採用されています。
複数の色のバランスを考えよう
例えば「サイトに赤を使おう!」と決めたとしても、サイトの背景色を真っ赤にしてしまっては「見づらいサイト」にしかなりませんね。興味を持ってもらうには、好感度の高い「見やすいサイト」にすることも大切。そのためには全体のバランスを考えて色を置いておくことになります。基本的には以下のバランスを意識してみましょう。
- ベースカラー:背景、余白となる色。ページ全体の70%~75%を占める色です。白系等の明度の高い色、淡い色が用いられることがほとんどですが、サイトによっては黒や濃いグレー等も使われます。
- メインカラー:サイトの印象を決める色。今回の場合は「赤」ですね。使用範囲は全体の20%~25%が目安となります。
- アクセントカラー:デザインを引き締める色。メインカラーの補色を使うのがおすすめです。使用範囲は全体の5%未満に抑えます。料理で言うと「トマトソースの上のパセリ」や「味噌汁の上のネギ」と言った感じでしょうか。
なお、必ずしもこのバランスが「絶対」とは限りません。メインカラーの色がビビッドな色、強い色の場合等にはメインカラーの使用範囲をやや減らした方が良いこともあります。
本当に読者に見て欲しいのは「サイトの内容(中身)」なのに、強い色を広範囲に使い過ぎたばかりに「色ばかりの印象」が残ってしまうことも。「サイトの中身に目が向くバランスかどうか」をよくチェックすることが大切です。
おわりに
ユーザの興味を引くデザインとは、「ユーザのニーズに合ったデザイン」でもあります。サイトに訪れるユーザ層が「このサイトに求めるであろうイメージ」を考えてみましょう。
「スタイリッシュなオシャレさ」なのか、はたまた「有用な知識を与えてくれそうな知的さ」なのか…「サイトのターゲット層」を或る程度絞り込むことで、フォントや配色の基本指針も決まってくるはずですよ。