Webサイトを運営している担当者さんであれば、アクセス解析は日々おこなっているかと思います。アクセス数は伸びているけど、ユーザーの滞在時間は短く直帰率も高い…。こんな悩みをもっている方は多いのではないでしょうか?
アクセス数が増えたとしても、サイトをきちんと閲覧してもらえないことには成果はなかなか出ません。こんな時はサイトのファーストビューを見直してみることをおすすめします。
ファーストビューとはなにか?
ファーストビューとは、Webサイトにアクセスした際にブラウザに最初に表示されるページ上部の領域のことです。スクロールなしで目に入る範囲を指し、そのサイトにとって重要な項目を配置するべき位置とされています。
検索エンジンやSNSなどからWebサイトに訪れたユーザーの多くは、ファーストビューで得られる情報からそのサイトが自分にとって有用かどうかを判断します。そのため、ファーストビューで表示される領域に掲載する情報は非常に重要なのです。
ファーストビューに配置すべき項目
ファーストビューの範囲内にサイトの情報をわかりやすく記載することで、スクロールしてページの下部まで目を通してくれたり、クリックして他のページを閲覧してくれたりします。
どんなサイトかすぐにわかる要素をおく
サイトの特徴やメリットをあらわすキャッチフレーズなどを簡潔な文言で記載します。通常はロゴの上下やサイドに配置する事が多いです。ココ街であればロゴの部分に記載している「現場感あふれるWEB情報が集う場所」がこれにあたります。
サイトで得られる情報がすぐに目に入るようにする
サイトを閲覧することで得られる情報を簡潔に記載します。主にナビゲーションメニューに記載するケースが多いです。ココ街のナビゲーションメニューでは、「集客力・リピート率をアップする情報」や「反応率・成約率をアップする情報」などが掲載されている事がわかります。
ファーストビューの表示サイズはどれくらい?
ファーストビューで表示されるサイズはユーザーのPC環境やブラウザによって異なります。そのため、Webサイトを制作する際には、その時代に普及しているブラウザのサイズを基にファーストビューのサイズを設定します。
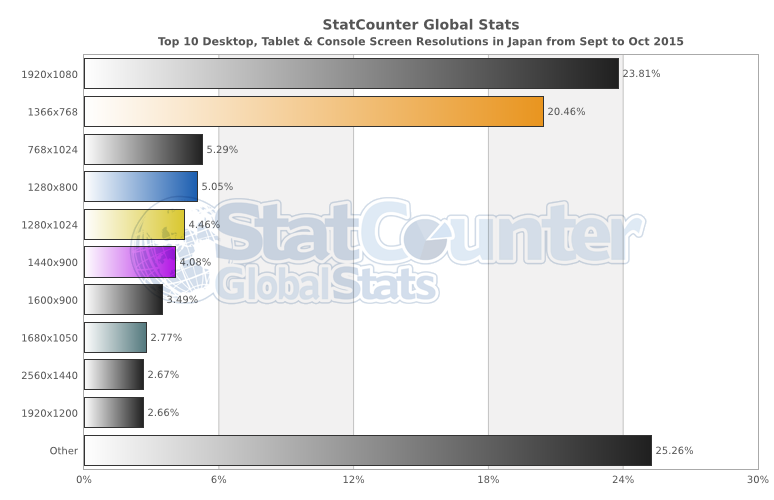
上記は「StartCounter」で抽出した2015年9月~10月のデータです。現在、日本で普及しているブラウザの大半は横幅が1280px以上、縦幅が768px以上であることがわかります。ブラウザのメニューバーやサイドバーの領域を考慮した上で、現在のファーストビューの推奨サイズは横1000px×縦550px前後とされています。
StartCounter
URL:http://gs.statcounter.com/
StatCounterとは
アメリカ企業が行っている統計調査。同サービスを利用している300万サイトのデータをもとに、ブラウザの検索エンジン、画面解像度のシェアなどをみることができるサービスです。
まとめ
Webサイトの印象はファーストビューで決まってしまうといっても過言ではありません。サイトを訪問してくれたユーザーの行動が芳しくない場合は、有名なサイトや同業種のサイトなどを閲覧してみて、「これはいい!」と思った項目を取り入れてみるとよいでしょう。改善と検証をくりかえすことで納得のいく数値にたどり着くことができるはずです。