「Webサイトの長文は読まれない」という話をよく聞きますが本当でしょうか?
いいえ、そんなコトはありません。単に、「文章がヘタ」か「読みづらい」だけです。そこで、知ってるようで意外にできてないウェブ文章をデザインするポイントをご紹介します。
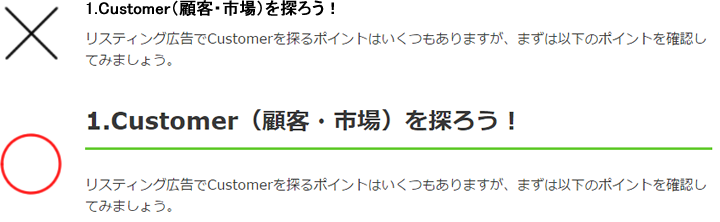
1.見出しはキチッと目立たせる
ウェブに限ったことではありませんが、見出しは文章にメリハリをつけ、次を読んでもらうためには欠かせない存在です。中途半端に目立たせるのではなく、思いきってフォントサイズを上げたり、下線や文字色で工夫してみましょう。
流し読みされても一瞬で文意が理解できるほど目立たせることで、途中から読み始めてもらえるかもしれません。
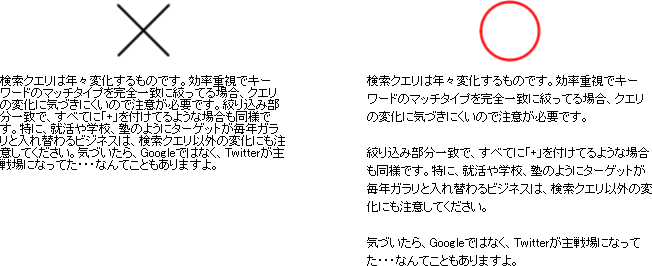
2.「3-1-3」の法則
長文になるほど、「段落分け」が重要になります。ウェブの場合、3行毎に段落分けするよう心がけることでグッと読みやすくなります。
場合によっては、「3-1-4」になっても問題ありませんが、3行で段落分けできるようライティングの時点から気をつけてみてください。文章がヘタな人ほど一文が長くなりがちです。
例のように、CSSで行間を調整すると、さらに読みやすくなります。
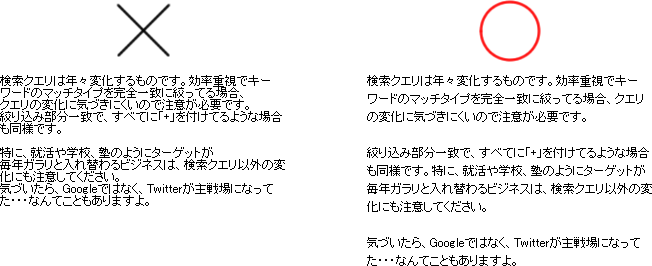
3.段落内改行、ダメ、ゼッタイ
これはついやりがちですが、段落内に改行を入れるとかなり読みづらくなります。Webサイトは閲覧する環境によって一行の文字数が変わるため、変なところで改行が入り、見苦しい文章になることもあります。自分は読みやすくても、予期せぬ見栄えになってた。。。なんてコトも考えられるのです。
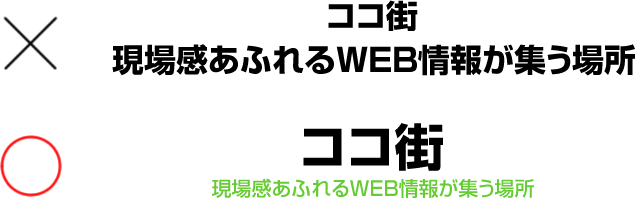
4.サイズ・エフェクト・カラーでメリハリを
テキスト部分をデザインするとき、「全部目立たせたい!」と同じフォントサイズや文字色を使ってはいませんか?同じサイズだと主従関係がつかないため、まずは大きさでメリハリをつけましょう。小さくした方も重要な要素であれば、文字色やエフェクトで目立たせてみましょう。
5.グリッドを意識しよう
いわゆるグリッドデザインです。周囲の写真や見出し、アイコン等の位置に合わせてレイアウトするという、カッチリデザインの基本ですね。
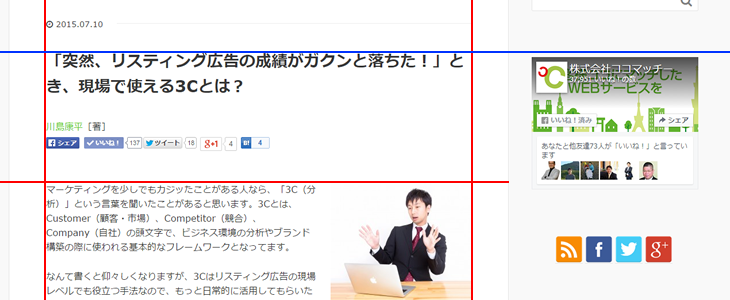
画像系ツールにはグリッドを表示する機能がありますが、慣れない人は近くの要素しか考慮できなかったり、縦横一方のグリッドしか意識できないようです。例の青線では、本当は見出しとFacebookプラグインのラインは合わせたいところです。
まとめ
「ウェブ文章をデザインする5つのコツ」いかがでしたか?
その他にも上手なホワイトスペースの取り方等、読みやすい文章をデザインするポイントは沢山あります。日頃から、「読みやすさ」にアンテナをはってWebサイトを見てみるといいと思いますよ。