ここ最近よく耳にするようになった、モバイルフレンドリーという言葉。どうやらスマホに関する対策のようですが、結局のところ何なのでしょうか。モバイルフレンドリーの基本とチェック項目についてまとめました。
モバイルフレンドリーに対応してGoogle検索上位を狙おう
モバイルフレンドリーとは?
モバイルフレンドリーとは、ウェブサイトがスマホなどのモバイル端末に最適化されていることをいいます。最適化されているかどうかは、Googleが判定します。モバイルフレンドリーに対応したサイトは、スマホでの検索結果でより上位にランクインするのです。また、スマホ端末からGoogleの検索を行ったとき、モバイルフレンドリーされているサイトであれば検索結果に「モバイルフレンドリー」と表示されます。この表示があれば、ユーザーに閲覧してもらうチャンスも増えると言えるでしょう。
「モバイルフレンドリーテスト」を活用しよう
ところで、自社のサイトがモバイルフレンドリーかどうかは、どのようにして知れば良いのでしょうか。実は、Googleがモバイルフレンドリー度をチェックするためのツールを提供しています。
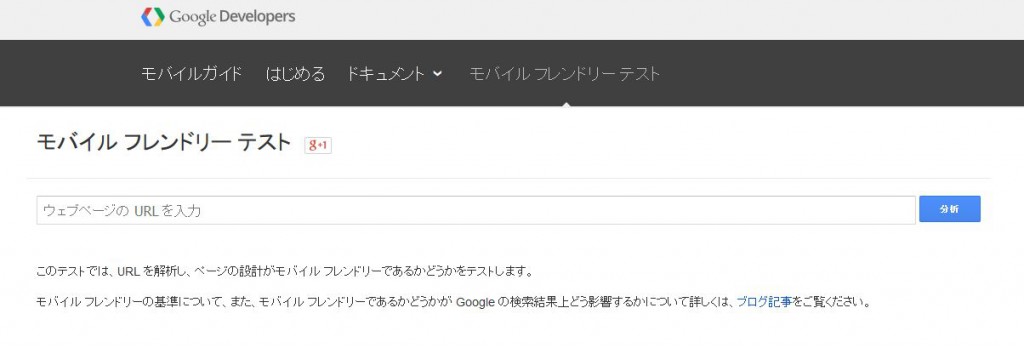
モバイル フレンドリー テスト
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
ウェブページのURLを入力して、「分析」をクリックします。すると、そのページがモバイルフレンドリーなのかどうかを知ることができます。なお、モバイルフレンドリーはページごとに調べる必要があるので注意しましょう。
チェック項目、4箇条
モバイルフレンドリーなウェブサイトだと判定されるためのポイントをご紹介します。御社のサイトはモバイルフレンドリーになっているでしょうか?チェック項目として参考にしてくださいね。
1.スマホに適したレイアウトにする
スマホに適したレイアウトで表示されるのか、確認しましょう。スマホで閲覧してもPCと同じレイアウトで表示されていると、ダブルタップでこまこまと拡大縮小しなければいけなくなります。これではユーザーは大変。コンテンツを見ることに集中することができるよう、閲覧しやすいレイアウトにするよう心がけてください。
ページ全体のレイアウトはスマホ向けに作っているのに、特定の要素だけ、はみ出てしまっているケースもあります。この場合、縦スクロールだけでなく横スクロールもしなければいけません。必要なスクロールは縦だけにするよう、レイアウトを整えましょう。
2.タッチ要素の押しやすさ(操作性)
PCの場合はマウスで細かい操作ができますが、スマホの場合は指で操作しなければいけません。ボタンや入力フォームなどの要素は、指でも押しやすいように大きめに、かつ、要素間の距離は十分に取るようにしましょう。
3.フォントサイズ(視認性)
スマホなどのデバイスでは、PCよりも視認性に配慮する必要があります。例えば、フォントサイズです。フォントサイズは、12pxから18pxほどが最適だと言われています。要素によって、見やすいサイズを選んでください。また、絶対値のpx指定ではなく、相対値のem指定を使用することも有効です。
4.Flashは使わない
iPhoneをはじめ、Flashが動作しないスマホは数多くあります。そのため、Flashの使用はできるだけ控えた方がよいでしょう。Googleとしても、Flashが使用されているページはモバイルフレンドリーと判断しないようです。
チェック項目以外に気をつけるポイント
いかがでしょうか。モバイルフレンドリーのポイントについてご紹介してきましたが、あくまで一つの基準でしかない、ということを忘れてはいけません。例えば、ページの表示速度やコンテンツの充実度、デザインの良し悪しなどは、モバイルフレンドリーとは無関係なのです。モバイルフレンドリーは、あくまで最低限の基準。モバイルフレンドリーを満たした上で、魅力的なウェブサイトに作り上げていくことが肝要なのです。